How to Add Title Tags and Meta Descriptions in Webflow
Technical SEO is often thought of as a difficult task that requires a developer to handle, but one of the most key components of technical SEO is actually extremely simple in Webflow. Adding title tags and meta descriptions to your pages is as easy as filling in a couple fields, as long as you know where to go. In this article, we’ll walk through what title tags and meta descriptions are, how to write them effectively, and how to update them in Webflow.
What is a title tag?
A title tag is the title of a page referenced by search engines and browsers. Title tags are displayed in search engine results and in the browser tab.

How to write a good title tag
Title tags are a key factor in SEO rankings, as they signal to both search engines and searchers what your page is about and what search queries it is relevant for. So prior to writing the title tag, it’s important to decide what the target keyword for that page is.
You can get ideas for target keywords by thinking through what a user who needs to find your page would be searching, then using a keyword tool like Ahref’s free keyword generator to get ideas and information on the volume of searches and difficulty of ranking for different keywords.
Once you’ve decided on a target keyword for your page, search that keyword and review the existing results. Take note of any patterns you see in the top results, and any opportunities for your title tag and page to stand out as a more helpful result for the intent of that search.
Title tag length
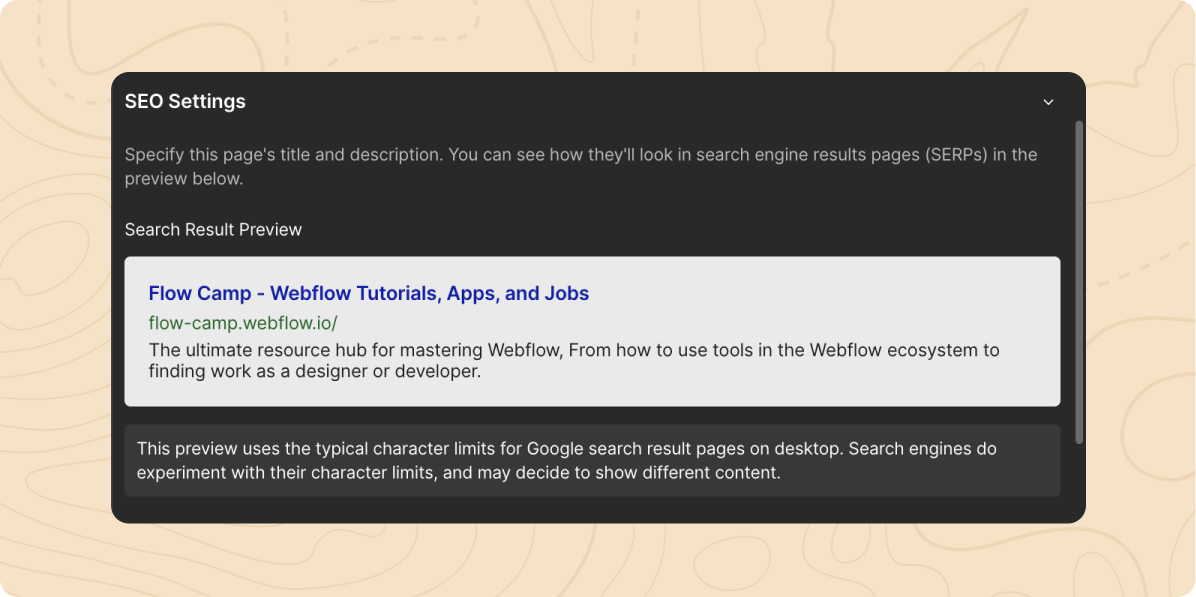
As you write the title tag for the page, keep in mind should be between 50 to 60 characters long, or up to 575 pixels. Google will truncate longer title tags, which can make the content less clear to searchers. To see if your title tag is too long, you can check Webflow’s SERP preview or use a tool like this title and meta description checker.

Title tag examples
To find title tag examples, simply search a term related to your page or industry and review the top results. Here are a few great examples in the digital marketing space:
- Webflow: Webflow: Create a custom website | Visual website builder
- Hubspot: HubSpot | Software, Tools, Resources for Your Business
- Ahrefs: Ahrefs - SEO Tools & Resources To Grow Your Search Traffic
What is a meta description?
The meta description is the brief summary of a page that is displayed as part of search engine results, just below the title tag.

How to write a good meta description
While meta descriptions are not a direct ranking factor for SEO, they can play a key role in improving a page’s click-through rate in search. A well-written meta description shows the searcher that the information they are looking for will be on the page if they click through. Google may also bold keywords from the search query when they are in the meta description, which will help your page stand out more to a user scanning the results.

Meta description length
Google generally truncates meta descriptions at around 155 - 160 characters, so it is best to keep your meta descriptions at or under that amount to make the full content visible to searchers.
Meta description examples
Here’s how the sites from our previous title tag examples use meta descriptions to enhance their SERP content:
Webflow
Title Tag: Webflow: Create a custom website | Visual website builder
Meta Description: Create custom, responsive websites with the power of code — visually. Design and build your site with a flexible CMS and top-tier hosting. Try Webflow for ...
Hubspot
Title Tag: HubSpot | Software, Tools, Resources for Your Business
Meta Description: HubSpot's CRM platform contains the marketing, sales, service, operations, and website-building software you need to grow your business.
Ahrefs
Title Tag: SEO Tools & Resources To Grow Your Search Traffic
Meta Description: Ahrefs has been the number one tool in our SEO tool belt for many years. From the basics like rank tracking to the pro-level backlink insights Ahrefs allows us ...
Updating title tags and meta descriptions in Webflow
Editing title tags and meta descriptions in Webflow is simple in both the Designer and the Editor.
Designer
- In the Designer, select the Pages Panel in the top left of the interface.
- Hover over the page you want to edit, then select the settings icon to open the Page Settings.
- In the Page Settings, navigate to the SEO Settings section to update the title tag and meta description.
Editor
- In the Editor, select the Pages tab on the bottom bar.
- Hover over the page you want to edit, then select the Settings button that appears on the right.
- In the Page Settings, navigate to the SEO Settings section to update the title tag and meta description.
Title tags and meta descriptions for collection pages in Webflow
Adding unique title tags and meta descriptions to CMS pages is a bit more complex, as you’ll need to connect fields from the CMS collection to the CMS template.
- In the Designer, navigate to the CMS Collections panel.
- Hover over the CMS collection you’d like to edit, then click on the settings icon.
- Create a new plain text field and give it the name Title Tag. If you’d like to ensure your title tags aren’t too long, you can add a character limit of 60 characters.
- Create another new plain text field with the name Meta Description. If you’d like ensure your meta descriptions aren’t too long, you can add a character limit of 160 characters.
- Save the changes to your collection.
- Navigate to the Pages Panel, hover over the CMS template for the collection, then select the settings icon.
- In the CMS template’s page settings, navigate to the SEO setting section. Under both the title tag and meta description fields, select the ‘+ Add Field’ link, then select the relevant CMS field that you just created.
The content entered into these new fields in the CMS will now populate the title tags and meta descriptions for their respective CMS pages.
Conclusion
Technical SEO isn’t rocket science, but adding title tags and meta descriptions can easily be forgotten, especially as you’re adding new pages to a site over time. To help users easily see which pages on their site are missing title tags and meta descriptions, as well as other hidden issues, we created a free tool called Flow Scan that you can install on your site in just a few minutes.
.svg)









