How to Generate a Sitemap in Webflow and Submit for Indexing
When launching a new site, one important step that is often overlooked is submitting the sitemap for indexing. In this article, we’ll walk through how to generate a sitemap in Webflow and submit it in Google Search Console.
What is a Sitemap?
A sitemap is a file that lists all pages on your site to ensure that search engines can find all pages that need to be crawled and indexed. Webflow enables users to automatically generate an XML sitemap, which will be updated as pages are added to the site.
How to Generate a Sitemap in Webflow
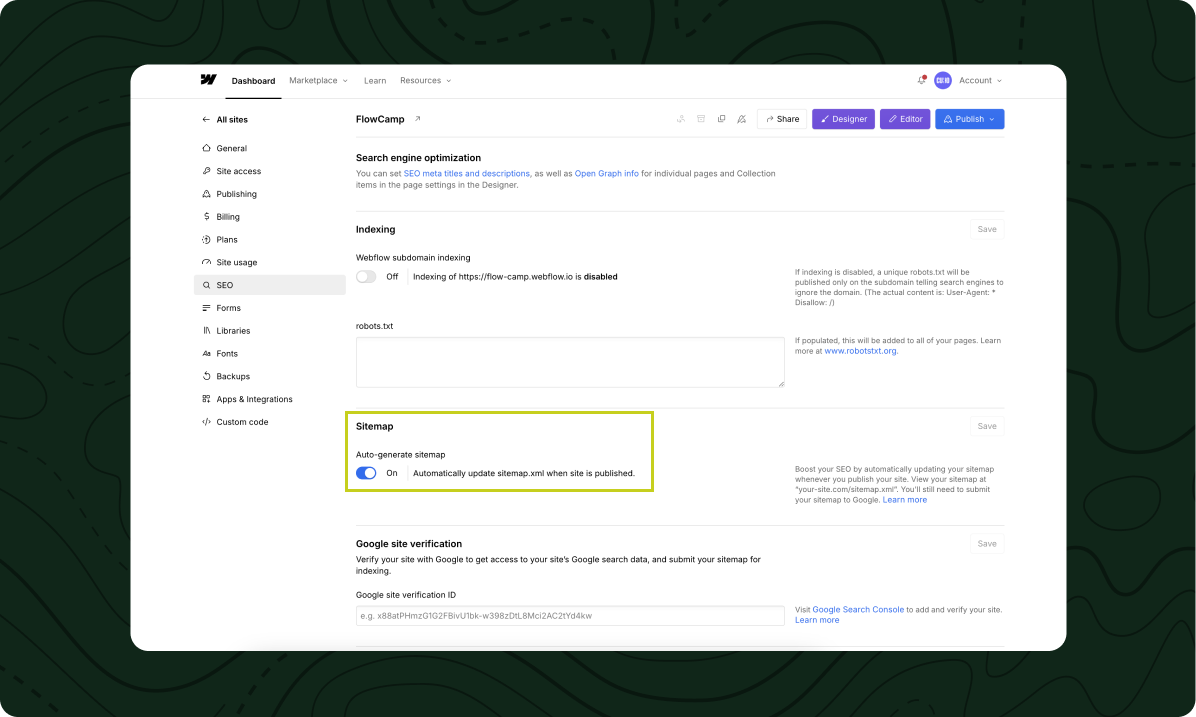
To generate a sitemap for your Webflow site, navigate to the Site Settings, then to the SEO tab.
In the Sitemap section, flip the Auto-generate sitemap toggle to Yes.

Save your changes, then publish the site.
You can now view your sitemap by going to www.your-domain.com/sitemap.xml.
How to Exclude a Page from the Sitemap
There may be some pages on your site that you actually don’t want Google to index. For example, a page or group of pages used to host documentation or assets for your internal team. In these cases, you may want to exclude the pages from your sitemap.
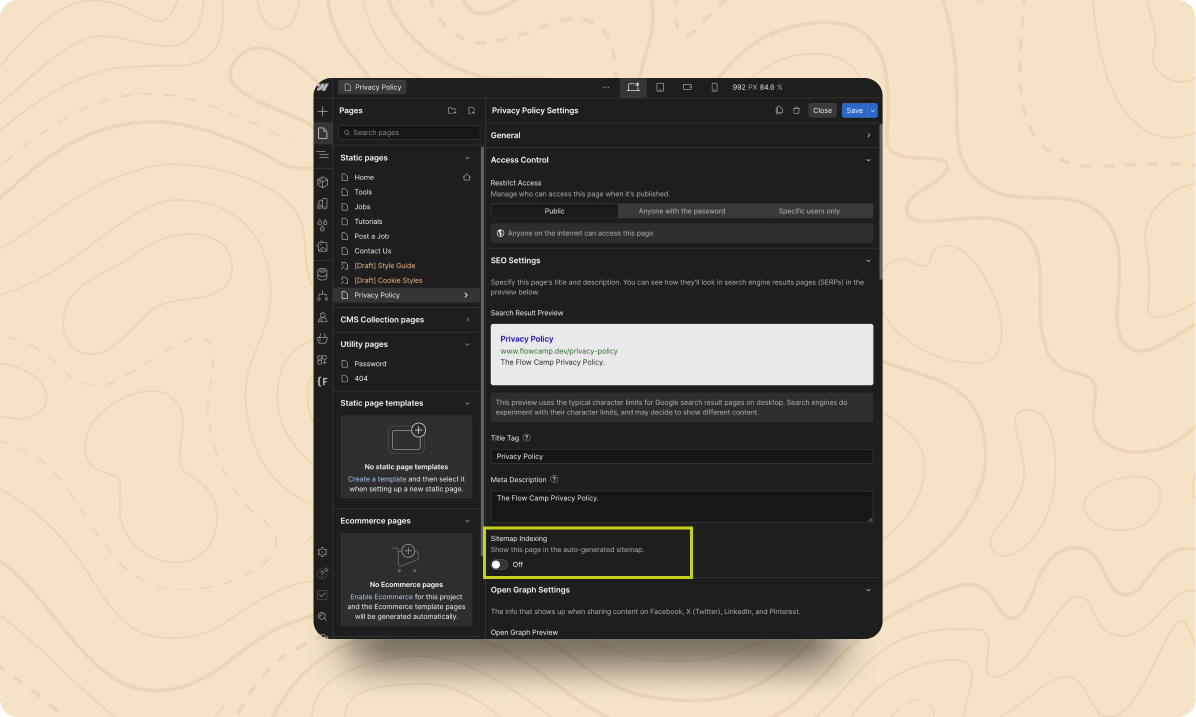
To do this in Webflow, navigate to the Page Settings for the page you would like to exclude from the sitemap.
In the SEO Settings section, flip the Sitemap Indexing switch to Off.

Please note that we would also suggest adding a noindex tag to the head code of pages that shouldn’t be indexed by search engines. You can do this in Webflow by pasting the below code into the Inside Head Code field in the Page Settings for the pages that search engines should not index.
<meta name="robots" content="noindex">How to Submit your Sitemap for Indexing
Once you’ve generated your sitemap, the next step is to submit it for indexing in Google Search Console. While Google may eventually find your website and index it without this step, submitting the sitemap will definitely speed up the process of starting to appear in search results.
Step 1: Create a Google Search Console Property
If you don’t already have a Google Search Console account, create one here.
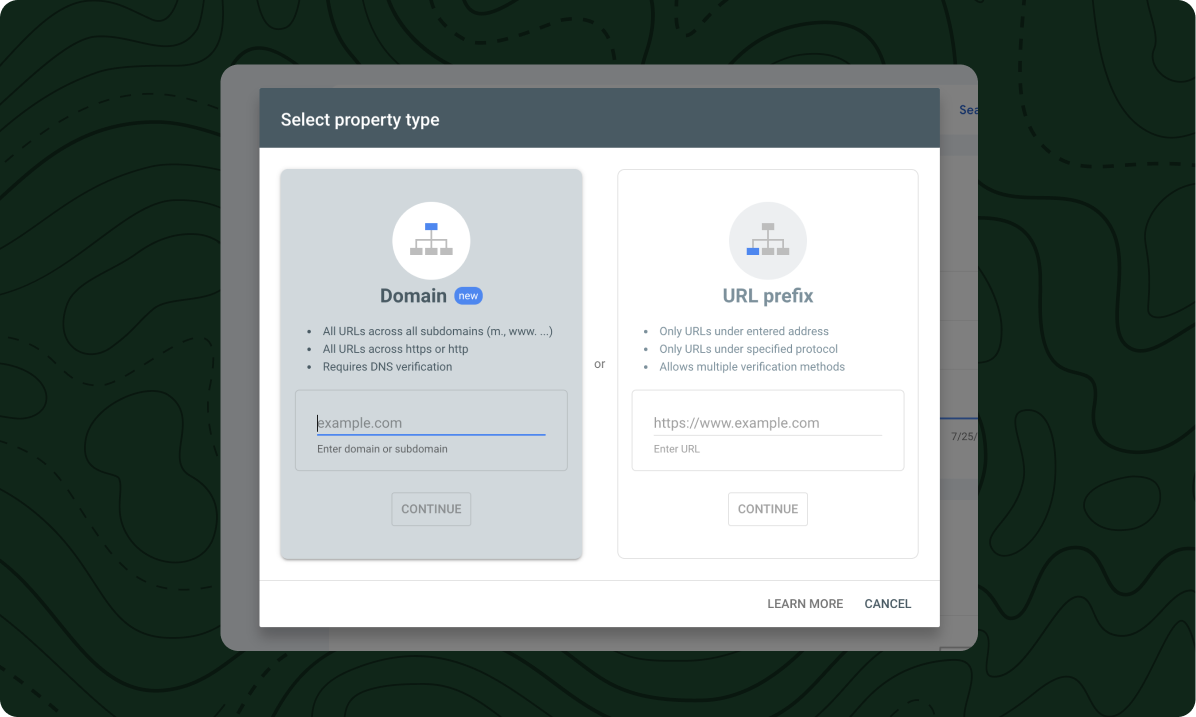
If you’re creating an account for the first time, you will see the property setup popup immediately. If not, you can click the dropdown in the top left of your dashboard, then select Add property.

If you have DNS access, you can use the Domain option to connect all URLs across all subdomains to Google Search Console. You will need to add a TXT record in your DNS to do this.
If you don’t have DNS access or prefer not to make DNS changes, you can connect a specific subdomain (such as www.) to the property by verifying via Google Analytics, Google Tag Manager, or by adding a quick line of code to your Webflow project.
To do this, add your full default domain in the URL prefix box.

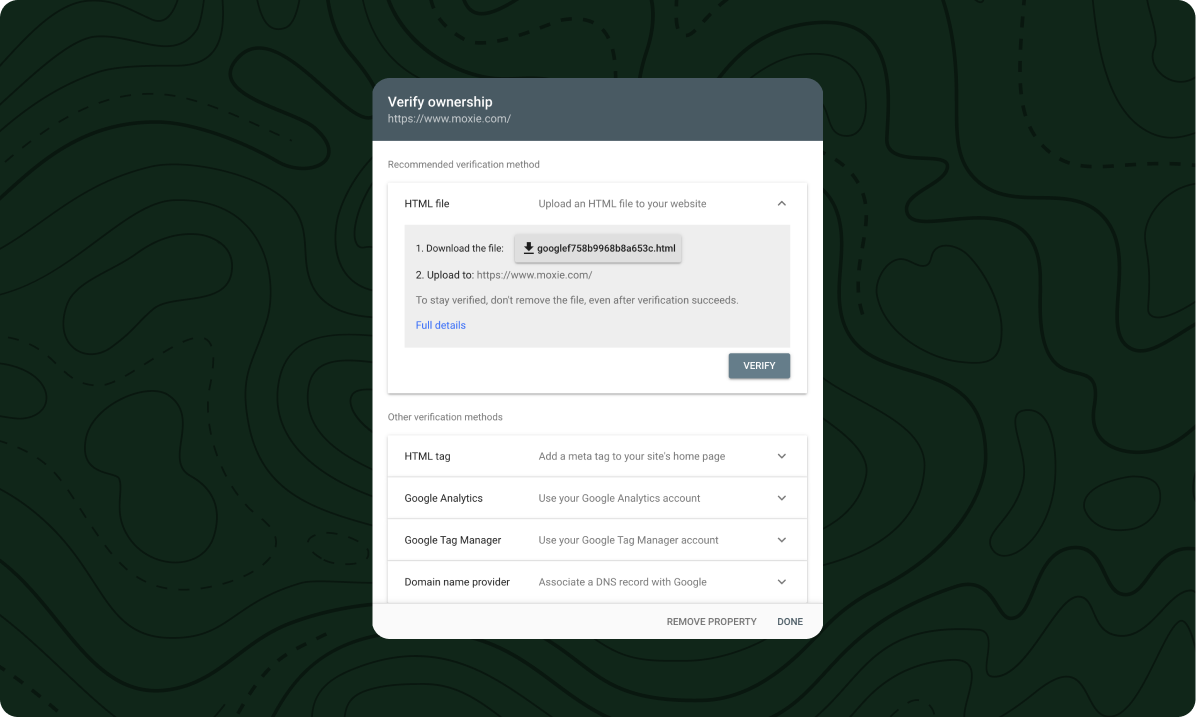
With a Webflow site, you won’t be able to upload the HTML file as recommended by default. If you’ve already set up Google Analytics or Google Tag Manager for the site, you can choose one of those options and log into the account to verify.
If not, choose the HTML tag verification method, then copy the tag provided.
In your Webflow project, navigate to the Page Settings for your Home page.
Paste the code into the Inside <head> tag field in the Custom Code section, then save and Publish to your live domain.
Return to Google Search Console, and click the Verify button to complete verification of the domain.
Step 2: Submit the Sitemap
In Google Search Console, navigate to the Sitemaps tab.
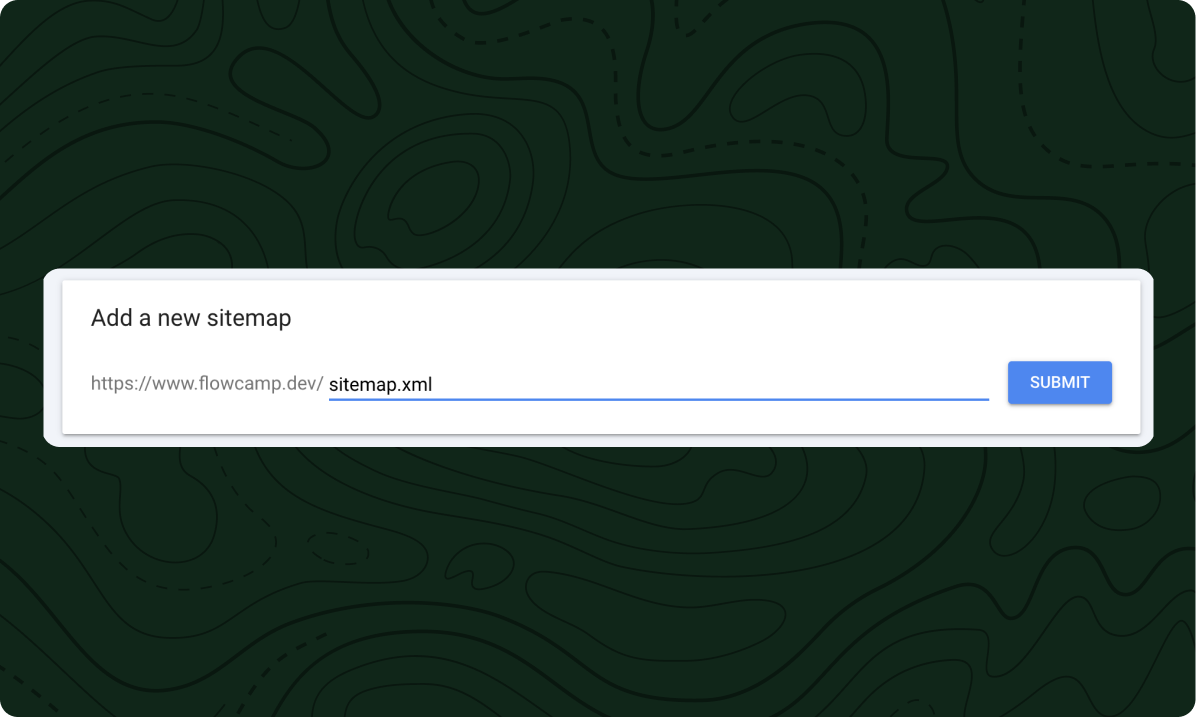
Under Add a new sitemap, enter sitemap.xml and click Submit to submit your auto-generated Webflow sitemap to Google for indexing.

How Long Will it Take for Google to Index my Site?
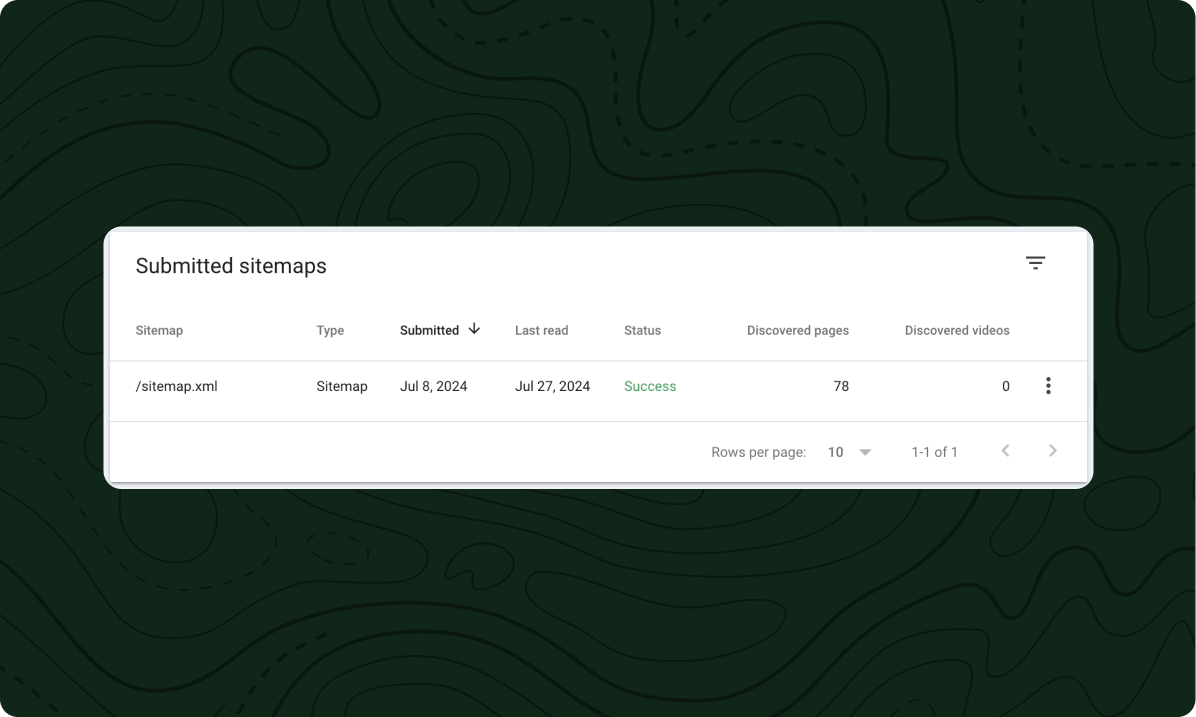
Google may take anywhere from a few days to a few weeks to index your site. The time it takes for pages to start appearing in search results can depend on factors such as site size, authority, and content quality. You can check in on the status of your submitted sitemaps on the Sitemaps tag in Google Search Console.

We hope this article has helped you with getting your Webflow site indexed by search engines. You might also want to check out our articles on How to Add Schema Markup in Webflow and How to Add Title Tags and Meta Descriptions in Webflow.
If you liked this article, then please subscribe to our newsletter or follow us on X.
.svg)








