Schema markup is a powerful, but often missed, tool to enhance your website's visibility in search engine results. Also referred to as structured data, schema is a form of microdata that when added to a webpage, creates an enhanced description (commonly known as a rich snippet), which appears in search results. In this article, we’ll explain what schema markup is, when to use it, and how to implement it in Webflow.
What is Schema Markup?
Schema markup is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs (Search Engine Results Pages). Full documentation for schema can be found at Schema.org.
Types of Schema Markup
There are numerous types of Schema markups, each designed to cater to different types of content. The full list of schema types can be found on schema.org, but the most commonly used schemas are Organization, Article, Product, FAQ, and Video schemas.
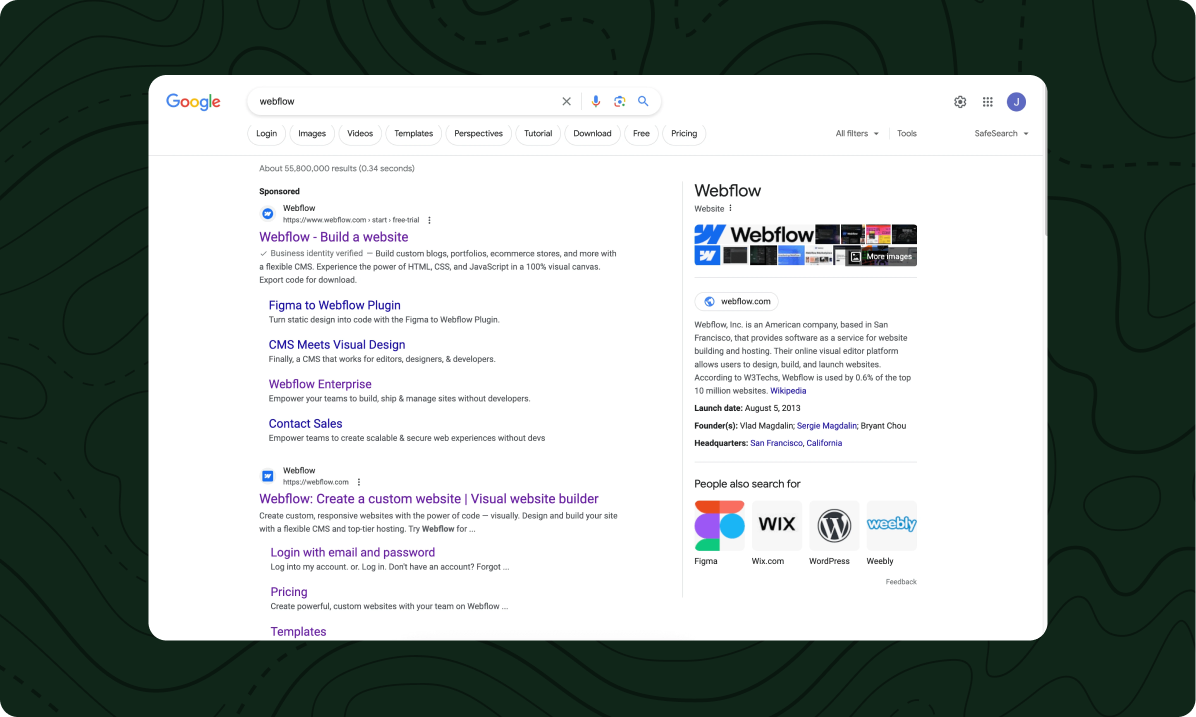
Organization Schema
Organization schema helps search engines understand information about your organization, including the brand, logo, contact information, and social media profiles.

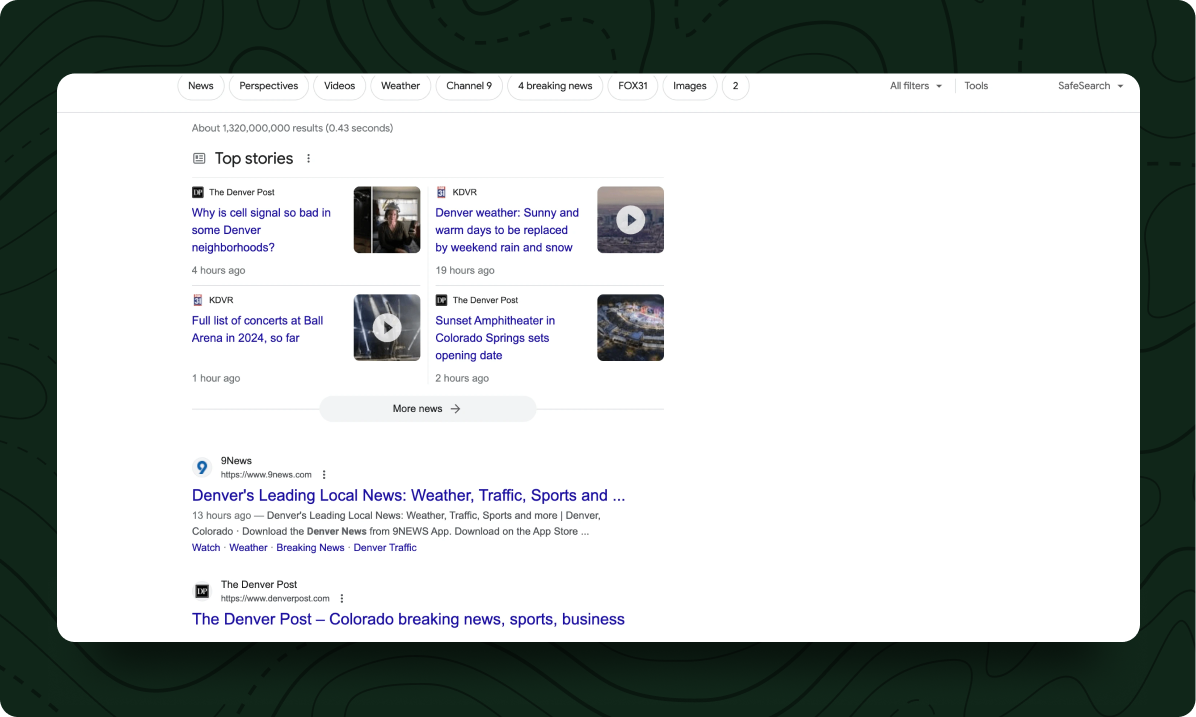
Article Schema
Article schema enhances the presentation of article or blog post listings in search results, often showing the headline, author, and publication date.

Product Schema
For e-commerce sites, product schema displays products with ratings, price, and availability, directly in search results.
.png)
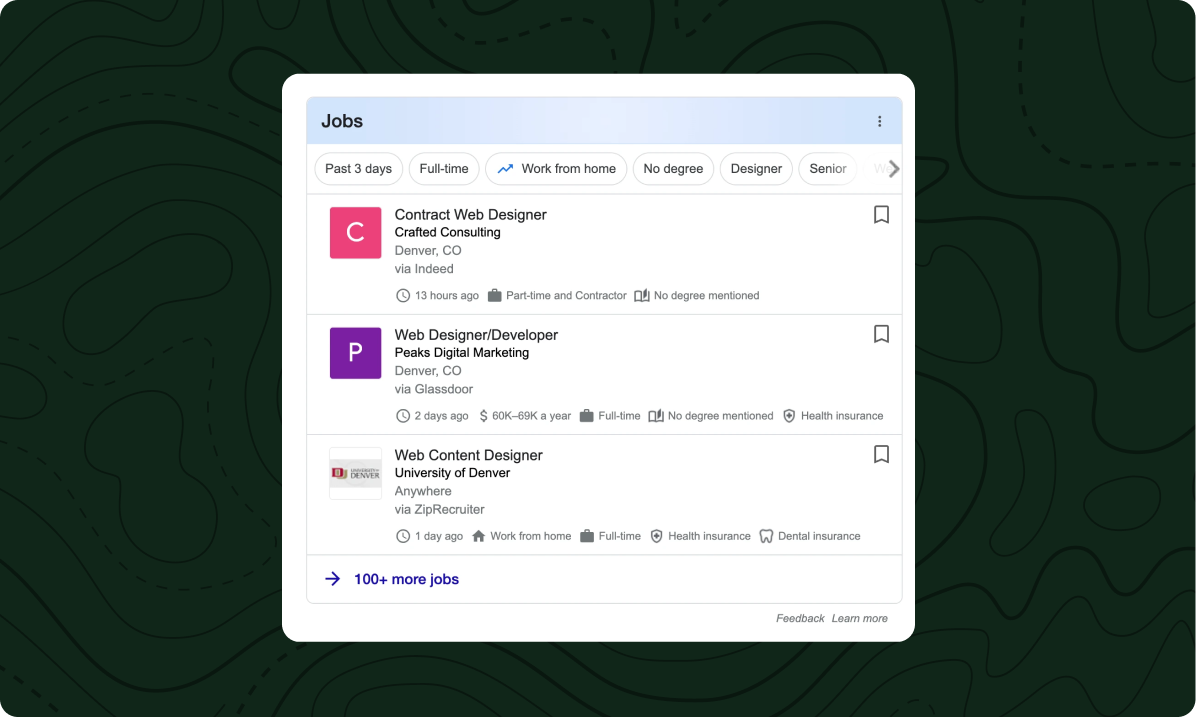
Job Posting Schema
Useful for job listing pages, job posting schema includes the job title, location, salary, and employer.

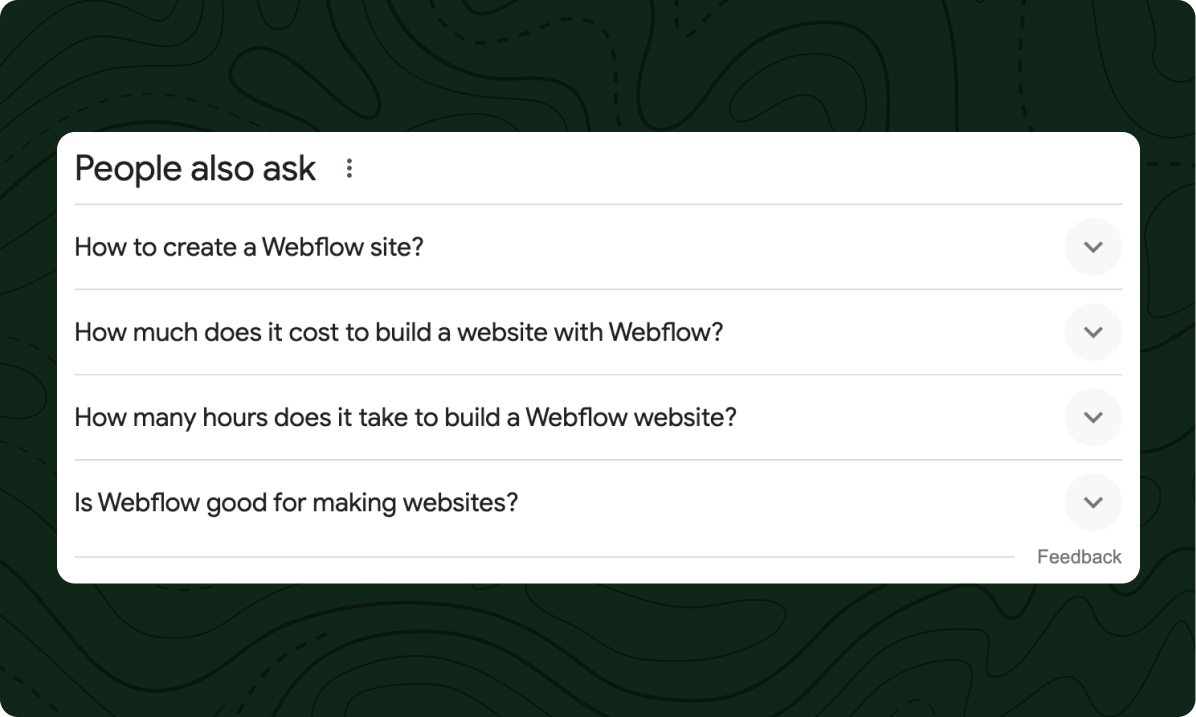
FAQ Schema
FAQ schema markup is used to help Google identify questions and answers on your site, which will make them eligible to be used in the ‘People also ask’ featured snippet.

Video Schema
Adding video schema to the videos on your website can help them show up in search, as well as giving search engines the correct description, thumbnail, and upload date to use.

Schema Markup Generator
A handy tool for creating Schema markup is the Schema Markup Generator. This tool simplifies the process of generating structured data in JSON-LD format, which is recommended by Google.
Implementing Schema in Webflow
Schema for Static Pages
- Generate and copy the schema markup using Schema Markup Generator.
- In Webflow, hover over the relevant page and select the settings icon to open the page settings.
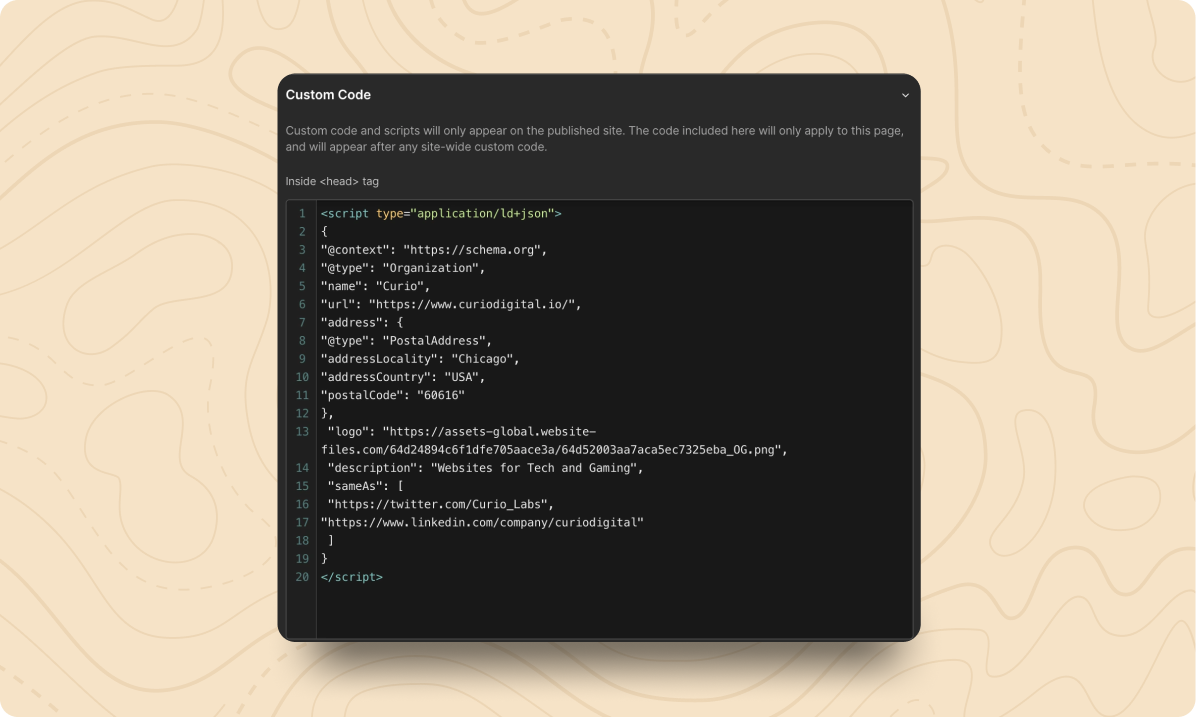
- Paste the code snippet into the ‘Inside <head> tag field.’

Schema for CMS Templates
- Generate and copy the schema markup using Schema Markup Generator for a page in the CMS collection.
- In Webflow, hover over the relevant page and select the cog icon to open the page settings.
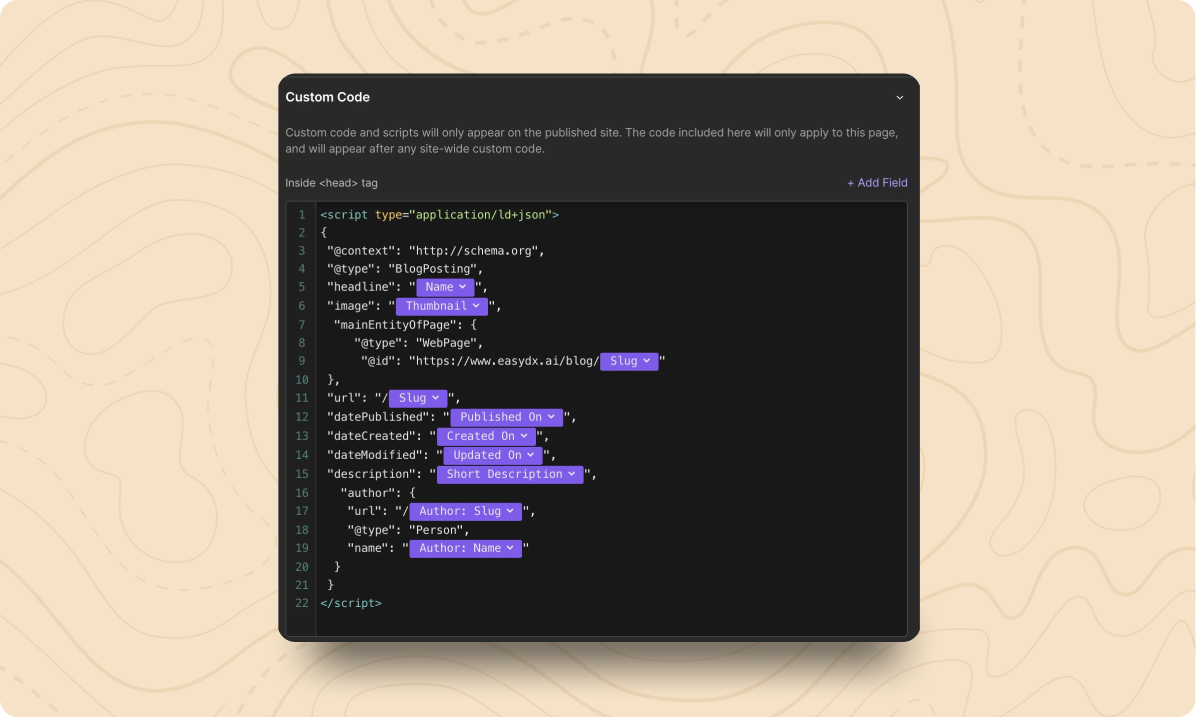
- Paste the code snippet into the ‘Inside <head> tag field.’
- Use the ‘+ Add Field’ link to the top right of the field to replace each dynamic piece of the code with the relevant CMS field.

Schema Markup Validator
After implementing Schema markup, you can use this Schema Markup Validator to ensure that there are no errors in the code. Since schema markup is made up of JSON, a single misplaced comma will prevent it from working at all.
By effectively utilizing Schema markup, you can significantly enhance the way your website communicates with search engines, leading to richer search results, better click-through rates, and an overall improvement in SEO performance.
.svg)








